


PROXIMITY
The principle of Alignment
state that you group related items together.
In beginners' designs, the words and phrases and
graphics are strung out all over the place, filling
corners and taking up a lot of room (bandwidth). Maybe
when we were all beginners, we all had a fear of empty
space. Scattered pieces of designs are often unorganized
and the information isn't instant.
When several items are in
close proximity to each other, they become one visual
unit rather than several separate units. In plainer
English, you can relate proximity with relationship.
When you group similar
elements into one unit, several things happen. The page
becomes more organized.
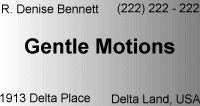
Here's an example:
| |
 |
Look at how the text seem to
have been "tossed on the page. Where do you
begin reading? Where do you end? Do your eyes
wonder around to make sure you didn't miss
anything? |
| |
|
|
| |
 |
Pose the same questions to this
card. Can you see why these elements are grouped
as so? You eyes should not wonder about this
card. |
You are probably already using the principle of
proximity in your work. However, you may not be pushing
it as far as you could to make it effective.
Here
are some additional tips on proximity:
If there
are too many separate items, see which ones should be set
closer to each other.
If there
are areas on the page where the organization is not
perfectly clear, see if items are in proximity that
shouldn't be.
Scrutinize
your pages and see which items should be grouped
together.
Don't
stick things in the corners and in the middle.
Avoid
leaving equal amounts of white space between elements
unless each group is part of a subset.
|
